I wanted to move an Orchard CMS site onto https, without paying £$. LetsEncrypt seemed the obvious solution.
This is not the place to talk about how to use LetsEncrypt, but if you have a web server with only one external i.p. running multiple sites you have to certificate them all at the same time, and suffice it to say that one site on our server was proving stubborn... my Orchard CMS site https://www.patranchell.info/ or rather, as it was then, http://www.patranchell.info/
LetsEncrypt's validation process includes creating some special files in a known location within the website and checking they can be accessed in that location from the internet, but this was failing because by default Orchard CMS will not serve up static files, and certainly not extensionless static files. The solution turned out to be pretty simple changes to my web.config (after some trial and error!) shown as insertions below:
<handlers accessPolicy="Script,Read">
<!-- Clear all handlers, prevents executing code file extensions or returning any file contents. -->
<clear />
<add name="LetsEncrypt" path=".well-known/acme-challenge/*" verb="*" modules="StaticFileModule" preCondition="integratedMode" resourceType="File" requireAccess="Read" />
Once this had taken effect, the LetsEncrypt tool was able to validate and convert my site, automatically adding the https binding. But my site still wouldn't load under https. Hhmpphh.
I then had to install a new Orchard module (I'm running v1.9.2 btw) called "Secure Sockets Layer". And then I had to visit the settings for this module:

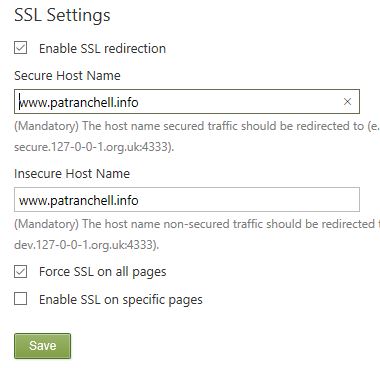
and set the following (note that most of these settings only appears after ticking the first box):

The result...free https encryption, which should auto-renew for ever! Amber Rudd will be upset!